Overview
As part of a Software Engineering module, my team and I were given an objective to enhance or morph an existing application known as AddressBoook4(AB4). We opted to transform the application and the product of our efforts was TeethHub.
TeethHub was designed for dentists who are proficient with computers and comfortable with using a Command Line Interface(CLI) for interaction over a Graphical User Interface(GUI). Dentists can store, modify, interact and even export their patients, records and tasks, all the while enjoying clear graphical feedback. TeethHub was written in Java, building its graphical elements on JavaFX. As of v1.4, the application has roughly 20000 lines of codes, a difference of 10000 lines compared to AB4.
In the next three sections, I will be detailing a summary of my contributions, excerpts from my documentation work for TeethHub’s User Guide and Developer’s Guide.
Summary of contributions
This section provides a concise idea of my contributions to TeethHub’s development. The contents follows a flow of major to minor contributions ending off with a list of other contributions. |
-
Major implementation: added the task class and all its attributes
-
What it does: The entire task data structure enables TeethHub to store information pertaining to our users' tasks.
-
Justification: As dentists, aside from having patients and records, our users will have tasks that they are required to complete. By enabling TeethHub to handle the information for these tasks, users can enjoy the benefits of having all of their important information being in the one application.
-
Highlights: This implementation serves as a stepping stone for future developments to provide more interaction with task information. Comprehensive understanding of the existing application (AB4) was necessary for this implementation as it essentially creates a new type of data for the application.
-
-
Major enhancement: added the ability to link a task to a patient
-
What it does: This enhancement enables users to provide a link between a task and a patient by being specified as one of the task’s attributes either upon creation of a task or by modifiying a task’s information.
-
Justification: This enhancement allows users to experience a cohesion between the information they have on TeethHub. In the real world, a dentist’s task often relates to a patient and by enabling TeethHub to emulate the same experience, the application can provide greater value to the user.
-
Highlights: This enhancement proved to be rather demanding as it involved augmenting and changing existing commands that modified or removed a patient. The challenge was in ensuring the linked task did not directly affect the linked patient when modified or deleted, while changing a linked patient had to change the task linked to it automatically.
-
-
Major enhancement: added the ability to display a task calendar
-
What it does: This enhancement allows the user to use a
taskcalcommand to display a new popup window containing a calendar, a list of tasks and a commandbox. The displayed window provides users interactive information about their tasks, highlighting dates where tasks are present. -
Justification: This enhancement provides additional value and meaning to the task information TeethHub stores for its users. By giving users context for the tasks in the form of a calendar, users can more accurately view and plan their schedules as they have a clearer view of when they have tasks and how important are these tasks.
-
Highlights: This was the most challenging enhancement I had made to the application because it involved in-depth understanding of the program’s GUI, considering the best means of displaying the calendar and the logical approach to finding the right dates to highlight.
-
-
Minor enhancement: added taskadd, taskedit and taskdelete commands to provide users to have the most basic but essential interactions with the task information.
-
Minor enhancement: added a taskdone command to enable users to automatically set a task to complete and add a record to its linked patient (if any).
-
Code contributed: [Reposense]
-
Other contributions:
-
Enhancements to existing features:
-
Modified GUI layout to fit TeethHub’s own layout (layout designed by teammate)
-
Added new implementations to existing patientedit and patiendelete commands to work with task
-
Wrote tests for new features to increase coverage by ~7%
-
-
Contributions to team members' enhancements:
-
Provided code to flatten and overlay images of teeth, resulting image used in teammates features.
-
Added GUI panel to display Teeth feature using flattened image.
-
Added GUI panel to display Patient and Record information.
-
Reported, suggested solutions and fixed bugs for own team (E.g. Date bug, Record bug and Bug fixes )
-
-
Community:
-
Reported bugs and suggestions for another team in a Practical Exam (PE) dry run. (E.g. Sort suggestion, Error Message bug, UI display bug
-
-
Contributions to the User Guide
This section illustrates some of my contributions to TeethHub’s User Guide. The excerpts are instructions for taskdone and taskcal commands that I believe strongly highlights my end-user focused documentation skills. |
taskdone
Sets a task to complete, marking the completion of the task.
Format: taskdone INDEX
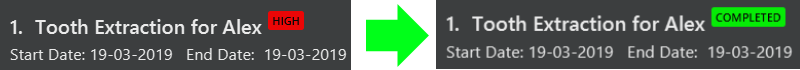
Tasks marked as complete will have their priority replaced with a green tag that says COMPLETED as illustrated by Figure 1 below:

Figure 1: Image showing the change in a task’s priority tag after completion.
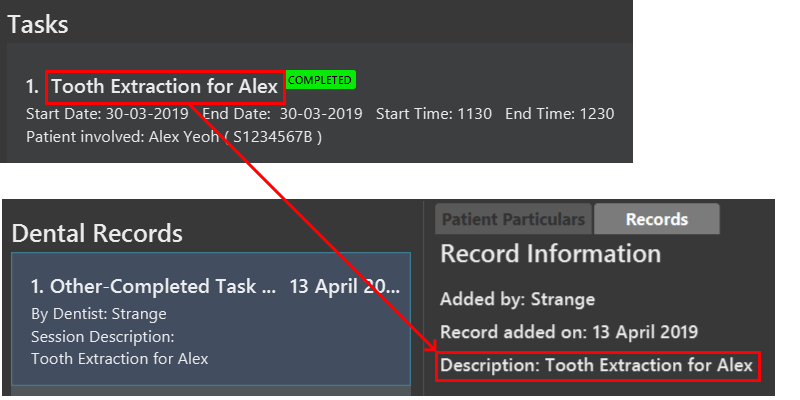
If you execute this command on a task with a patient linked to it, TeethHub will help you add a record to the patient automatically. The added record will use the task’s title as its description. Figure 2 shows you an example of the outcome of running the command on a task with a linked patient.

Figure 2: Image showing the added record after completing a task.
You can use the undo command to set a completed task back to its original priority. However, the added record will remain in the patient as of the current implementation of TeethHub.
|
|
If you use the |
Example:
-
taskdone 2 -
taskcal
taskdone 1
taskcal
Creates a popup window with a list of tasks on the left hand side of the window and a calendar on the right hand side. The calendar will load the dates for the month and year of the given date. There will also be a command box below the calendar, allowing you to execute task mangement commands and navigate to other dates.
| Executing the command without specifying a date will cause the calendar to load into the current date. |
Format: taskcal or taskcal DD-MM-YYYY
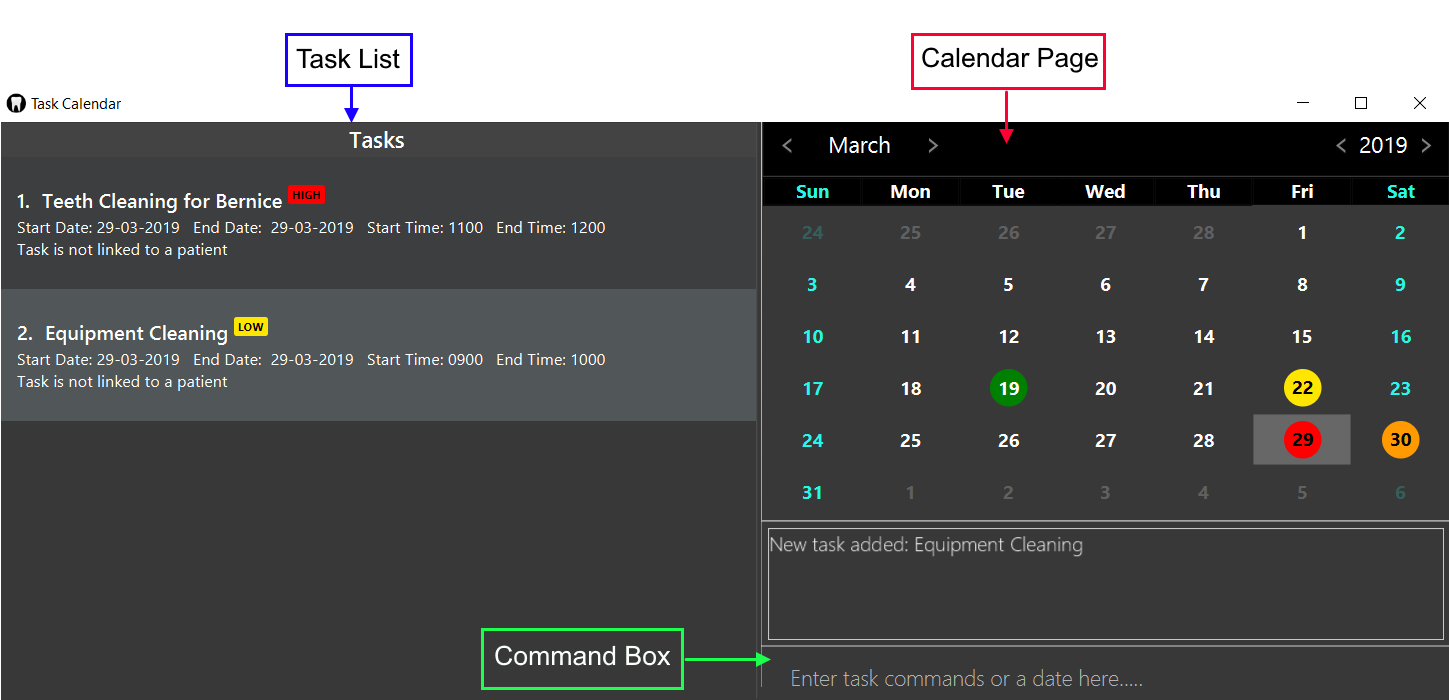
Figure 3 below shows the the displayed window and its key components

Figure 3: Image showing the entire task calendar window with labelled components
As seen from Figure 3, you can view tasks that either start or end on a particular date from the task list. You can also see in the calendar pane that certain date cells highlighted in colored circles. These signify that there are tasks on those particular dates. The cells are colored according to the highest priority task for the date. This also means that you do not have any tasks that start or have their deadlines on dates that are not marked with a colored circle.
Using Figure 3 as an example, the date 29-03-2019 is colored in red which matches the highest priority task on that day which is HIGH. You can also focus into any of the dates in the calendar to change the task list to display the tasks for that date. To choose a date to focus into, you can either key a date directly into the command box in the format DD-MM-YYYY, or simply click on the date cells with a mouse.
You can execute task related commands such as taskadd, taskedit, taskdelete and tasklist from the command box in this window to interact with tasks.
Executing the taskcal command inside this popup window without specifying a date will cause the calendar to load into the current date.
|
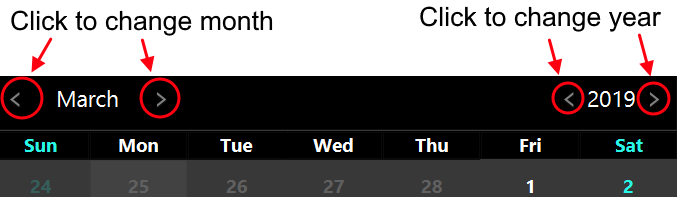
The top pane of the calendar has clickable arrows that lets you change the calendar page to display the dates for different months and years. Figure 4 below shows a focused view of the calendar’s top pane:

Contributions to the Developer Guide
This section illustrates some of my contributions to TeethHub’s Developer Guide. The excerpts are technical documentations for most of my Task features that I believe accurately showcases the technical depths of my contributions. |
Task Management and related commands
Our user can also utilize TeethHub to store manage and interact with tasks aside from patients. Dentists would often have tasks that needs to be completed or performed and the implementation of the Task data object allows TeethHub to provide its user with the ability to manage these tasks and have them interact with their patient’s details when necessary as well. The main commands added with the data object serve to provide the user with a way to manage and view the tasks stored in the application.
This segment will explain the main features of the a new data type Task that TeethHub handle. Key implementation details and the design considerations when designing these features will also be covered.
Task storage and attributes
The Task class is a new type of object that is meant to represent any task a dentist would have to perform. Task objects are kept in a list and handled by the UniqueTaskList class. This follows the same process as the Patient class and by extension, the Person class which has a UniquePersonList handling a list of Person objects.
Storing information of all objects does not change between Task and Person classes and both are stored into a TeethHub.json file. Attributes for Task are instantiated as objects with their own methods to validate the user’s input much like the current implementation of Patient/Person .
Task has an attribute called LinkedPatient which stores the NAME and NRIC of a patient. This is to allow tasks to be bound to a patient and facilliate another implementation taskdone .
|
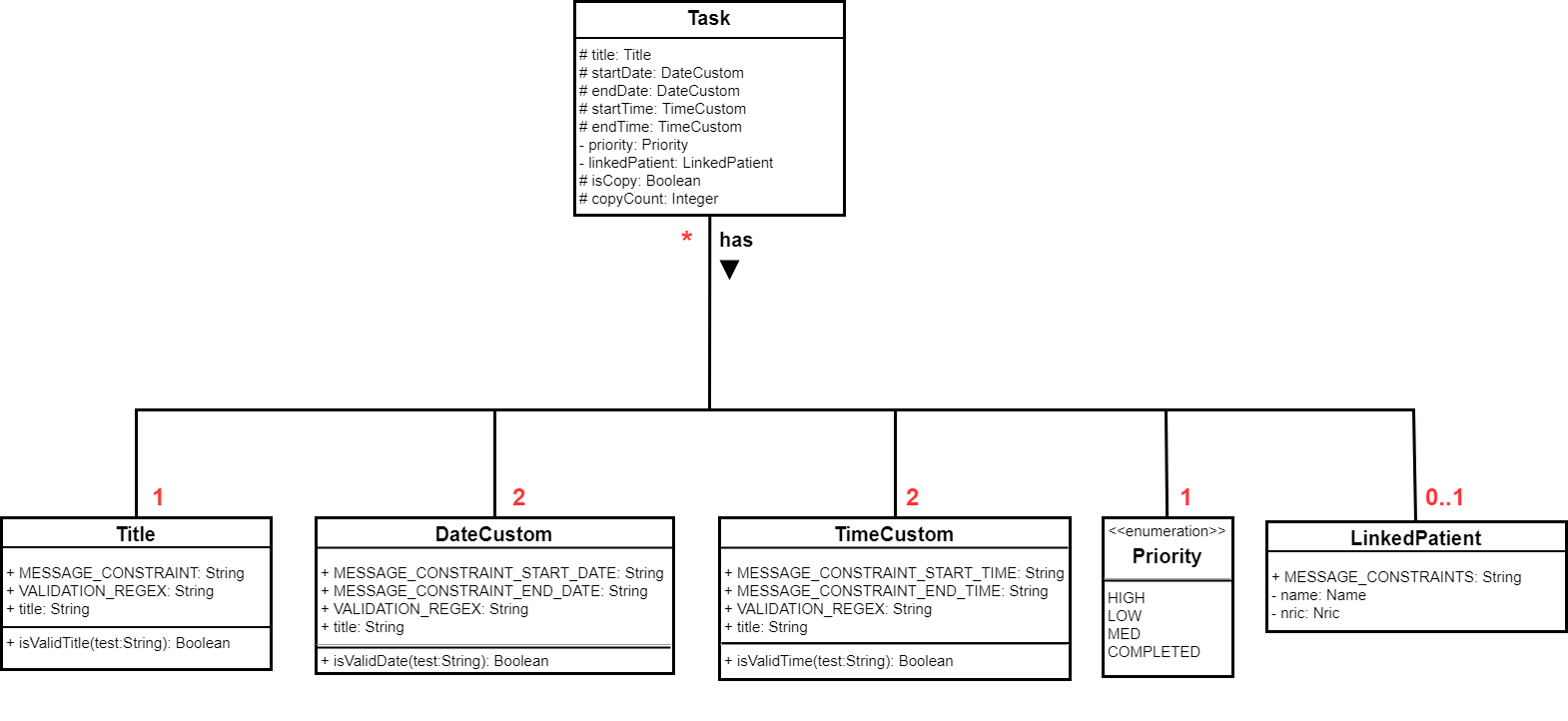
The following class diagram details the attributes Task and the multiplicity association between the classes:

Task Autocomplete feature
The taskdone command is a feature implemented to allow the user to automatically complete a task of his/her choice, setting it to COMPLETED. The command also allows the user to automatically add a record to the task’s LinkedPatient upon completion of the task. This feature makes use of the Model by calling its methods setTask() and setPerson() to perform additional interactions with both task and patient respectively.
The general process followed during the command’s execution is as follows:
-
User runs a valid
taskdonecommand on a task with a linkedpatient -
Command gets parsed properly and reaches the execution stage within
TaskDoneCommand -
New task gets created with the exact same attributes as the task to be completed.
-
New task is set to COMPLETED
-
setTask method is called to replace the task to be completed with the new task
-
TeethHub’s stored list of patients is searched to look for a patient matching the task’s linked patient’s NRIC
-
Retrieves the found patient and adds a record to the patient.
-
setPerson method is called to replace the matching patient with the new patient who has the added record.
-
Command execution ends and result is returned back to the user.
The current patientedit and patientdelete commands have been modified to update tasks linked to a patient when said patient gets modified or deleted. However, to keep in line with the concept of Defensive Programming, the execution still check and inform the user in an event where the LinkedPatient cannot be found.
|
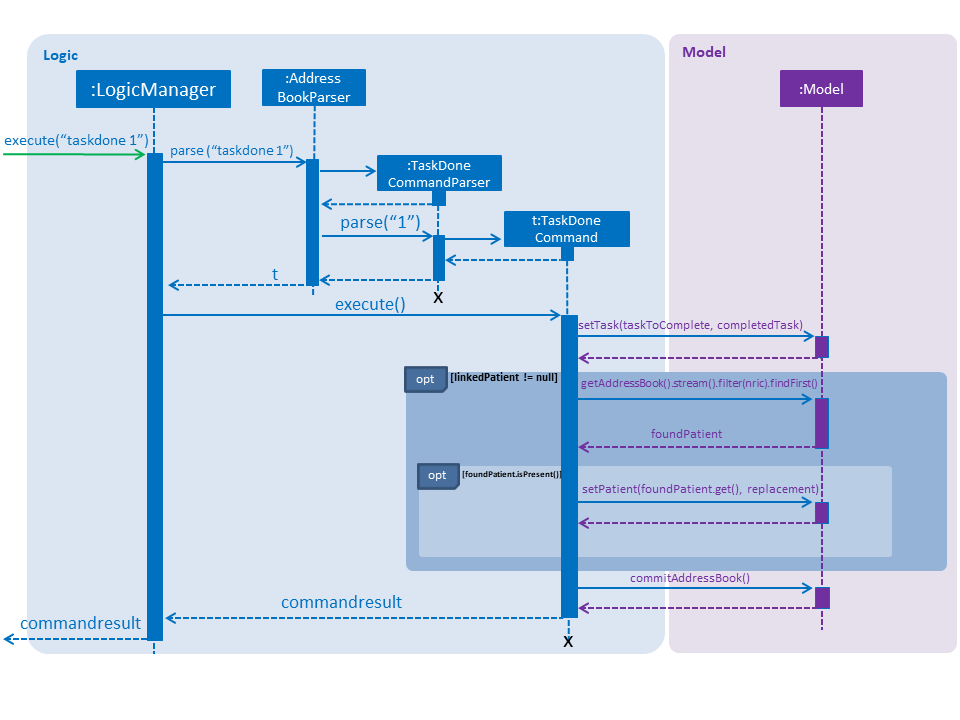
The following sequence diagram illustrates an example where command executes on task with the index 1:

Task Calendar feature
The taskcal command is a feature implemented to allow the user to view task related data in a more interactive and helpful manner. Executing the command creates a popup window with the list of tasks on the left side and a calendar on the right side. The popup window will also have a commandbox where the user is able to key in task related commands, dates in the format of dd-mm-yyyy to navigate the calendar or exit and help as miscelleanous commands.
This feature also enables the user to find tasks depending on the date they provide in the commandbox or the date cell they click on such that the task list will update to show users the tasks with start dates and/or end dates on the selected date cell.
| Closing the Main Window whilst the Task Calendar popup is showing will also close the popup automatically. This is implemented intentionally as the popup is designed to be an extension of the Main Window, not a standalone window. |
The calendar is generated with modifications to the date cells being done during the generation process. Modifications to the date cells (e.g. changing font colors, overlaying a circle) are done to highlight date cells with the color of task priority.
The class CalendarWindow uses a HashMap with the date, as the key and priority number, as a value,to store the start date and end date information from tasks stored in TeethHub, replacing the stored value with a highest priority value between the duplicates. This enables the date cells to be compared with the stored values amidst the generation process, choosing which date cells to highlight with the highest priority color.
The UI components of this feature are implemented using classes from JavaFX with the most important component being DatePicker which allows a calendar to be drawn up and displayed to the user. The implementation overrides the updateItem() method from DatePicker to enable modifications to be done to the date cells in the calendar.
Color scheme and certain font sizes of the Calendar are done using Cascading Style Sheets (CSS) in a Calendar.CSS file found under resources. Changes can be made to the CSS file to change color schemes of the calendar if needed
|
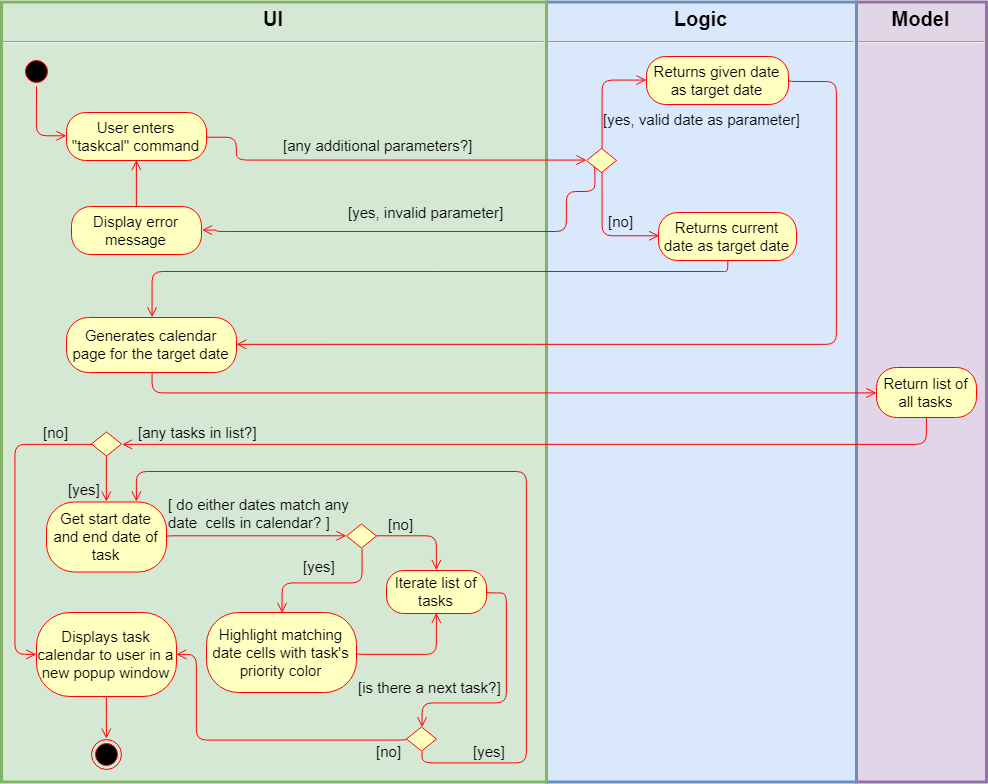
The following swimlane activity diagram illustrates the process in which the application goes through to create and display the interactive calendar for the user:

Design Considerations
Aspect: Storing the task class
-
Current implementation: Tasks are stored in the same json file as patients.
-
Alternative: Store the tasks in a seperate json file
-
Alternative Pros: Very unlikely to have a very large json file by saving different data types to a different file.The single json file that stores the data will not become too large if there are too many patients and/or tasks. Reduces the likelihood that the size of the json file will exceed the limit of certain file systems like FAT-32 with a limit of 4GB, which would result in the application being unable to save to the file.
-
Alternative Cons: Increases time spent opening a seperate json file. This results in more I/O work for application, decreasing application load time.Complicated to implement and affects future storage and I/O features. Implementation would affect I/O features that may need to read from the files to export both patients and tasks. Sets a precedent where new data types added in the future should be stored seperately for consistency, which would affect
exportandimportcommands as they have to be changed to read a new file to export/import.
-
-
Choice Justification: Most operating systems these days utilize a filesystem that allows for filesizes far beyond 4GB. The limit can go up to 2^64 bytes in NTFS for example and in almost all cases, it is unlikely for the a dentist to have such a large number of patients and tasks. Compared to the cons of the alternative where performance and increased likelihood of issues in the futre, the pros that the alternative offers do not seem valid enough to justify using it over the current choice.
-
Aspect: Representing the Priority class attribute for Task
-
Current implementation: Java’s special Enumeration (Enum) class is used for the Priority class
-
Alternative: Use a normal class type, with string as inner attribute for Priority.
-
Alternative Pros: Priorities can be named anything the user desires such as "code red", "code blue" for example. Easy to implement as it functions similarly to how
nameandtitleworks. -
Alternative Cons: Priority tracking depends on the user’s own memory of what he/she named them and sees as a higher priority, making it difficult for the program to display the appropriate color for priorities to benefit users. Goes against good programming practice which is to use enum for values that should not be changed and Enum is typically used to store priority types.
-
-
Choice Justification: Priorities being represented as "high", "med" and "low" is a common case and as such, most if not all people should be able to understand the naming convention. While giving freedom to the user is typically beneficial, in this case, it prevents the application from providing better more value to the user. The current choice uses terms that are understandable whilst providing benefits to the user by enabling a consistent colored display of priority tags.
-
Aspect: Modifying task and patient when executing taskdone command
-
Current implementation: Target task and patient are replaced with new instances with priority changed and record added respectively.
-
Alternative: Modify the target task and linked patient directly.
-
Alternative Pros: Easy to implement as they already have methods to perform the operations Requires less operations to execute the command, leading to performance increase.
-
Alternative Cons: Completing a task does not work with undo and redo due to the way the model is implemented.
-
-
Choice Justification: The current choice enables undo and redo to work with the task autocomplete feature, enabling tasks to be un-completed by using the undo command. This is important as the user could potentially key the wrong index when completing a task and wish to undo the command without having to manually edit the task. From tests done with the alternative, the performance increase is also negligible at best. The lack of a strong benefit does not make up for the inability to undo/redo making the alternative less desirable as compared to the current choice.
-
Aspect: Data strcuture to support Task Calendar generation
-
Current implementation: HashMap is used to store dates that have task’s starting and/or ending.
-
Alternative: Use an ArrayList to store the dates instead.
-
Alternative Pros: Does not require its stored values to have an
equals()method. Lower memory consuption as there is no need to store both a key and a value. Retrieves elements withget()in O(1) time with a specified index. -
Alternative Cons: Checking if an element exists within is O(n) time as the entire arraylist needs to be checked. Requires knowing the actual index in order to utilize the benefit of an O(1) retrieval.
-
-
Choice Justification: The generation of the calendar page requires a data structure that can check if a particular date is contained within itself in order to decide whether a date cell should be highlighted or not. Arraylist would be slower in this case as it would have to peform an O(n) every time a task gets iterated compared to the O(1) a HashMap offers. There is also no need to implement an
equals()method for the DateCustom object to be stored as it is already implemented to ensure that there are no duplicate tasks. In this case, the current choices is a much better fit as compared to arraylist to support the calendar feature.
-
Aspect: Method of displaying Task Calendar
-
Current implementation: Task Calendar window is displayed in a seperate popup.
-
Alternative: Display the calendar in another pane in the Main Window.
-
Alternative Pros: Everything can be shown at one glance to the user. No need to shuffle between windows. No need for a command to make the calendar show.
-
Alternative Cons: Other elements displayed in the Main Window have to be shrunk along with the calendar’s contents to make space for the task calendar to be viewed. Main Window would be displaying too many things.
-
-
Choice Justification: Shrinking all elements in the Main Window would adversely affect the visibility of other important features the application provdies such as the patient’s information, the list of patients and list of tasks. This reduces the user experience as content cannot be clearly seen. Following the traditional usage of a calendar, most people typically look at a calendar when the need arises such as planning or scheduling. It would be better for a command to be provided and show the user a clear and distinct calendar only when he/she requires it, making the current choice ideal.
-